| Не
ошибусь, если буду утверждать, что с баннерами практически
все, читающие эти строчки, в той или иной мере уже знакомы.
Этакая картиночка, часто - анимированная, которая приглашает
вас кликнуть по ней и зайти туда, куда просят. Опять же
не ошибусь, если скажу, что практически каждая страница
в Сети имеет (или очень хочет иметь) свой баннер, не важно
какого формата : 468х60, 120х120, 100х100 или 88х31 (в просторечии
- кнопка). Все эти форматы мы будем условно называть одним
словом - баннер. Вопрос в том - где его, этот баннер взять...
Заказывать - дорого, подчас просят от 10 до 30 $ или дороже
; просить добрых дядю или тётю - как-то не удобно. Значит,
остаётся одно - делать баннер самим, благо, что задача эта
вполне под силу каждому. Для изготовления баннера я бы посоветовал
вам обзавестись двумя программами : "PHOTOSHOP"
и "ULEAD GIF ANIMATOR" - первая программа поможет
нам сделать составляющие баннера, а вторая - "оживит"
его и оптимизирует. Где взять "Фотошоп", я думаю,
вы все знаете :), там же можно взять и "Ulead GIF Animator"
(последний можно скачать в виде трай-версии с сайта производителя
программы http://www.webutilities.com/ga/ga_main.htm
). В качестве аниматора можно использовать любую известную
вам программу, но поскольку "Ulead"не нравится
больше, его в дальнейшем и рассмотрим. Итак, будем делать
анимированный баннер размером 468 х 60 пикселей, абсолютно
бессмысленный по содержанию и нарочито "попугайской
окраски" (так мне будет проще объяснить, а вам усвоить),
к примеру, вот такой :

Сразу
скажу, что в данном случае анимация складывается из последовательного
показа двух статичных картинок (составляющих) баннера, а
именно :
1. 
2. 
Таким
образом, наша первая задача - сделать одну составляющую
баннера, а для этого откроем "Photoshop" версии
5.5 (если у вас версия 5.0 - тоже не страшно :) Открыв
программу, идем в меню "Файл" - "Создать".
Перед вами откроется вот такое диалговое окошечко ( рис.1):

рис.1
Выставляем
требуемые ширину и высоту баннера, задаем цвет фона "прозрачный",
нажимаем ОК и получаем первооснову нашей картинки (рис.2)
:

рис.2
Теперь
нам нужно выбрать цвет для основной заливки подготовленной
основы. Для этого щелкаем по левому окошку с цветом (всплывающую
подсказку вы видите на рис.3) :

рис.3
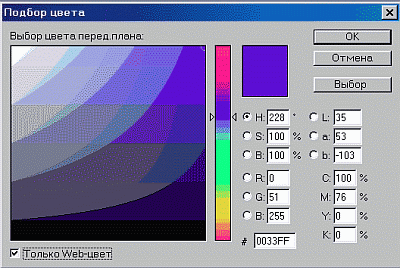
и
перед нами открывается очередное диалоговое окно с выбором
цвета (рис.4) :

рис.4
Щелкаем
на понравившемся (а еще лучше - на нужном нам) оттенке
цвета , и получаем искомый результат, показанный на рис.3. Далее,
при помощи инструмента "Ведро" , показанном
на рис.5 :
| 
рис.5
|
(а что вы смеетесь, есть такой инструмент :), мы
зальем созданную нами "клетчатую" заготовку
искомым синим цветом, для чего активизируем наше "ведро"
(щелкнем по нему мышкой), подводим это ведерко к заготовке
нашего будущего баннера, и снова щелкаем левой кнопкой
мыши на заготовке. Оп-ля ! Получили что-то отдаленно похожее
на наш баннер (рис.6). Теперь сохраним то, что мы создали
: "Файл" - "Сохранить как...". В типах
файлов мы увидим только одно расширение - *PSD, в нём
и сохранимся. Долго сказка сказывается, да не скоро дело
делается...

рис.6
Теперь
не спеша двинемся дальше.

рис.1
При
помощи инструмента "Область прямоугольного выделения"
(рис.1) выделяем на нашем синем прямоугольнике область
определенной высоты, для чего мышкой акуратно растягиваем
эту область по всей ширине синего прямоугольника, после
чего получим область, выделенную пунктиром (рис.2) :

рис.2
Если
вы неправильно выделили область, или вам просто не понравилось,
не огорчайтесь : идем в меню Фотошопа "Выделить"
- "Снять выделение", после чего неудачная
область исчезнет, и можно попробовать сделать заново.
Ну, а мы в первом приближении примем, что данная выделенная
область нас устраивает, и зальем выделенную полоску
желтым цветом (рис.3). Как производится заливка - смотри
в пятом выпуске рассылки :)

рис.3
Далее - уже знакомый
нам шаг : "Выделить" - "Снять выделение",
после чего пунктирные линии исчезнут, а нампредстанет
вот такая картинка (рис.4) :

рис.4
Видите
- мы уже получили нечто, более похожее на наш конечный
результат, который в качестве образца я показал в предыдущем
выпуске. Кстати, не забудьте сохранить то, что
получилось, в формате *PSD для этого просто выберем
команду "Сохранить" в меню "Файл".
Если помните, в нашем образце баннера кроме текста был
еще и вот такой жизнерадостный парнишка, фотографию
которого я сканировал из журнала "Мир игр"
(рис.5) :

рис.5
Но
нам нужна не вся фотография парня, а его изображение
от головы до пояса, да и к тому же - без всякого фона.
Что же делать ? Да ничего сложного. Но для этого нам
придется аккуратно и усидчиво сделать несколько манипуляций
с этой фотографией (поверьте, что это под силу каждому).
Теперь
нам нужно поместить в заготовку баннера фотографию молодого
человека вот с этой фотографии (рис.1) :

рис.1
Но
нам нужна не вся фотография парня, а его изображение
от головы до пояса, да и к тому же - без всякого фона.
Что же делать ? Да ничего сложного.
| 
рис.2
|
При помощи инструмента "Перо" (рис.2) мы начнем наносить
точки (или якоря, как их называет Фотошоп) по контуру
фигуры парнишки. Делаем эту процедуру как можно тщательнее,
для чего можно увеличить наше изображение при помощи
комбинации клавиш "Ctrl' - "+". Картинка увеличится,
и нам станет легче сделать точное выделение фигуры парнишки
(рис.3) :

рис.3
Также
не забудем замкнуть начальную и конечную точки контура
(для этого щелкните курсором на предполагаемой последней
точке :). Однако, не помешает выделить область,
на которую мы нанесли наши якоря. Для этого посмотрим
в правый нижний угол программы "Photoshop",
где увидим плавающие окна. Одно из них (как правило,
самое нижнее) нам и понадобится. Найдите в этом окне
опцию "Пути", для чего пощелкайте мышью по
верхнему меню окошка (рис. 4) :

рис.4
Теперь щелкните
курсором по кнопке с треугольником (она выделена красным
цветом), и в открывшемся контекстном меню выберите опцию
"Создать выделение" (рис. 5) :

рис.5
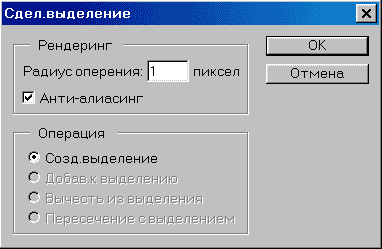
Откроется
еще одно окно, где мы проставим вот такие параметры
(рис. 6) :

рис.6
Контур,
который мы нанесли при помощи инструмента "Перо",
несколько изменит свой вид, и далее - уже знакомый нам
шаг : "Правка" - "Вырезать" (не
исключено, что процедуру "Правка" - "Вырезать"
нам придется повторить два-три раза подряд) после чего
пунктирные линии исчезнут, а нам предстанет вот такая
картинка (рис.4) :

рис.7
А
означает сие, что наш вырезанный фрагмент благополучно
скопировался в буфер обмена. Закрываем "изуродованный"
рисунок, и создаем новый : "Файл" - "Создать".
Появится окно как раз того размера, которое занимает
наш вырезанный фрагмент. Потом при помощи команд "Правка"
- "Вставить" помещаем туда нашего парнишку.
Результат - на рис. 8 :

рис.8
Ну
вот, а вы боялись :0))) Сохраняем этот рисунок с расширением
*PSD ("Файл" - "Сохранить как"),
и откладываем рядом с нашей заготовкой из прошлого
выпуска. В следующий раз мы поместим юношу на место,
а заодно и текст добавим.
Теперь
нам нужно поместить в заготовку баннера фотографию
юноши с сохраненного нами рисунка формата *PSD
(рис.1) :

рис.1
Абсолютно
понятно, что изображение такого размера в наш прямоугольник
с размерами 468 на 60 пикселей просто не влезет. Какие
наши действия ? А вот такие. Открываем файл с фотографией
мальчонки и идем в меню "Фотошопа" в опцию
"Изображение" - "Размер изображения".
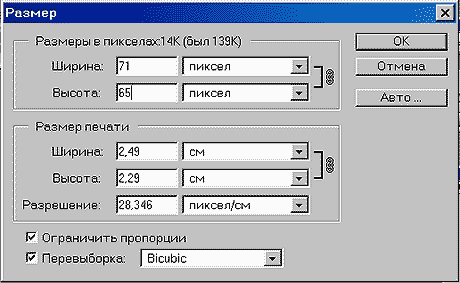
Тут же вылетит окно с размерами картинки, где мы поставим
галочку в "Ограничить пропорции" и зададим
высоту нашей картинки сообразно высоте баннера. Я
поставил 65 пикселей, чтобы потом был небольшой запас
пространства для манёвра :) (рис.2) :

рис.2
И
как всегда нажимаем нашу любимую кнопку ОК. Что же
произошло ? Ничего страшного, разумеется. Просто наша
картинка уменьшилась, и стала вот такой (рис. 3) :
| 
рис.3
|
Справедливости
ради я отмечу, что после изменения размеров картинки
я выделил изображение при помощи команд "Выделить"
- "Всё". Ну, а поскольку наша картинка
имеет прозрачную подложку или фон (он же слой),
то в дальнейшем, при помещении этой картинки в заготовку
нашего баннера, сквозь прозрачный фон картинки будет
великолепно "проглядывать" основной фон
нашей с вами заготовки-прямоугольника. Ну, а дальше-то
что, спросите вы ? А дальше при открытом файле с
парнишкой мы дополнительно откроем файл с нашим
сине-желтым прямоугольником (см. ранние выпуски
:). Теперь у нас открыты два файла. Переходим на
картинку с парнишкой, и делаем то, о чем я говорил
чуть выше : "Выделить" - "Всё".
Картинка обрамится характерной пунктирной рамкой
(посмотрим еще раз на рис. 3). Затем комбинацией
"Правка" - "Вырезать" скопируем
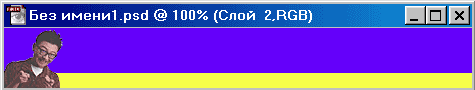
парнишку в буфер обмена. Перейдем на рисунок с синим
прямоугольником. Теперь снова знакомая комбинация
: "Правка" - "Вставить", и наш
юноша послушно залезет в сине-желтый прямоугольник
(рис. 4) :

рис.4
При помощи инструмента "Перемещение" (рис.5) :
| 
рис. 5
|
мы
можем мышью поставить картинку с юношей туда, куда
захотим. Я, например, поместил эту картинку
в правый угол заготовки. Можно и самим немного потренироваться
- это еще никогда и никому не вредило :). Теперь
еще раз сохраним получившийся рисунок в формате
*PSD, Текст для баннера мы придумали, и теперь снова
посмотрим в правый нижний угол интерфейса программы
"Фотошоп". Помните, в прошлом выпуске
рассылки мы рассматривали "Пути" ? Вот
в том же плавающем окне есть опция "Слои"
(крайняя левая кнопка окошка). Щелкнем на ней, и
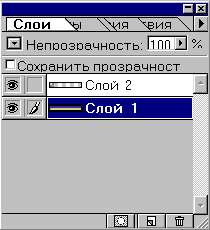
увидим следующее (рис. 6) :

рис.6
Первый
слой - прозрачный, с фотографией молодого человека.
Второй слой - наша сине-желтая заготовка для баннера.
И все это - "в одном флаконе" :) Со слоями
в "Фотошопе" можно производить различные
манипуляции. Для этого в версии 5.5 достаточно щелкнуть
мышкой на нужном слое, и он станет активным, т.е.
будет готов к нашим действиям с ним.
Теперь наша задача - добавить текст.
| 
рис.1
|
Делаем
активным слой с сине-желтым прямоугольником, для чего
кликнем мышью на пиктограмме соответствующего слоя
плавающего окна. Затем активизируем кнопку инструмента
"Текст" (рис. 1) на панели инструментов
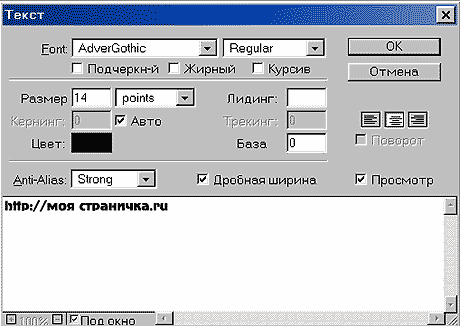
"Фотошопа". Далее, подводим курсор мыши
к нашему синему прямоугольничку, и щелкаем в этой
области левой кнопкой мыши, после чего появится диалоговое
окно параметров текста, где мы сможем выбрать тип
шрифта, его размер, начертание и цвет (рис. 2) :

рис.2
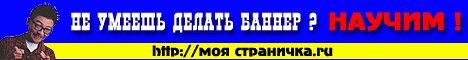
Наберем
в русской раскладке аналогичный текст, и при помощи
инструмента "Перемещение" отбуксируем его
на желтую полоску. Теперь проделаем те же операции
для синей области. Там мы введем текст : "Не
умеешь делать баннер ?". Сделаем цвет текста
белым, размер кегля - на свой вкус, и при помощи инструмента
"Перемещение" расположим его там, где нам
удобно. Так же сделаем текст : "Научим",
только цвет сделаем красным, и поместим текст рядом
с предыдущим. Вот что в итоге у нас должно получиться
(рис. 3) :

рис.3
Теперь
не забудем сохранить полученное изображение в формате
*PSD (как это делается - см. в предыдущих выпусках),
а также в формате *GIF, для чего при помощи команды
"Сохранить для WEB" выберем
аддаптивную палитру с 32 или 64 цветами (посмотрим
на соотношение величины файла и качества картинки).
Как видите, у нас уже получился статичный баннер в
формате *GIF "весом" в 7 Кб. Можно использовать
и такой вариант, но мы хотели сделать баннер анимированный.
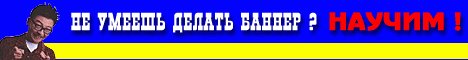
Для этого сделаем вторую составляющую, для чего откроем
наш файл, сохраненный в *PSD, и активизировав слой
с надписью "Моя страничка.ру", удалим его.
Как ? Да очень просто ! Кликаем правой кнопкой
мыши на активном слое, и в контекстном меню выбираем
опцию "Удалить слой". Вот что у нас получилось
в итоге (рис. 4) :

рис.4
Сохраняем
и это изображение в *GIF. Так как нам сделать анимацию,
ибо все для этого готово ? Да при помощи программы
"ULEAD GIF ANIMATOR", которую можно найти
на http://www.webutilities.com/ga/ga_main.htm
Это сайт производителя программы, говорят, что версия
"трай", но у меня она работает до сих пор.
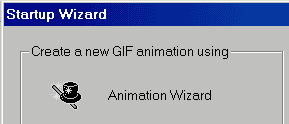
Итак, открываем программу-аниматор. После того, как
вы прочтете надпись в окне о том, что у вас не установлен
"Quick Time" (если он и вправду не установлен,
то ничего страшного :), перед вами появится вот такое
окно программы, где мы выберем опцию "Animation
Wizard" (рис. 5) :

рис.5
Снова
открывается окно, но уже "Мастера анимации",
при помощи которого мы и будем творить (рис. 6) :

рис.6
При
помощи кнопки "Add Image" добавляем наши
две статичные картинки и жмем кнопку "Далее".
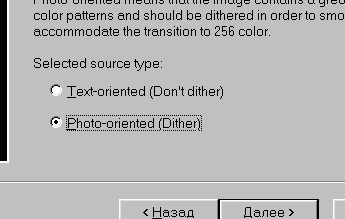
Ну, а "далее" вам придется сказать программе,
на что больше походит наше изображение - на фото или
текст. Вот на что больше похоже - так и отвечайте
(я поставил вот такую опцию) см. рис. 7 :

рис.7
Как
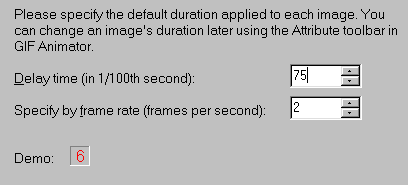
ответите - жмите кнопку "Далее". Здесь нам
придется выбрать время показа кадров нашей анимации.
По умолчанию установлено значение "25",
что соответствует 0,25 секунды демонстрации каждого
кадра. Я решил выставить значение длительностью 0,75
секунды (рис. 8) :

рис.8
Снова
жмем кнопку "Далее", а в следующем окне
- кнопку "Готово". Всё ! Откроется нам наш
баннер во всей красе, но мы с вами еще не оптимизировали
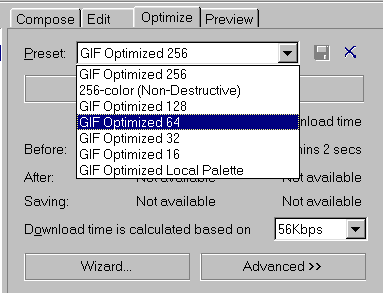
нашу графику. А для этого в окне, которое вы видите
на рис. 9, мы выбираем опцию "Optimize",
и снова (ну сколько же можно !!!) параметры :

рис.9
Выбрали
палитру на 64 цвета, нажали панель "Optimize
now" - и можно смотреть, что получилось (рис.10)
:

рис.10
Теперь
сохраним наше творение при помощи "Save As"
в формате *GIF. Смотрим на "вес" баннера
- а там 8 Кб. Не так уж и плохо ! Да, долго делается
(примерно минут 15 - 20 :))) Поверьте мне еще раз
- скоро вы затратите на изготовление баннера гораздо
меньше времени, чем читаете эти строки. Но не забывайте,
что решающим нюансом останется ваш вкус, а также ваши
задатки художника и дизайнера. Одним словом, как слепите,
так и покликают :) Баннер формата 88 х 31 пикселей
(в просторечии - кнопка) делается примерно так же,
вот только размерчики... Ну, да это ничего. В следующем
выпуске мы сделаем простейший текстовый баннер
(и кнопку) в программе "ULEAD
GIF ANIMATOR", без применения "Фотошопа".
А на сегодня всё, спасибо за внимание :)
|

